How to compute the TitleBar height on Windows 10
You may need to customize your ApplicationViewTitleBar in your Universal...
Windows 10 Technical Preview 2 is finally available, and Microsoft is working hard on bringing new APIs on WinRT, as well as a new, updated modern visual style, the so called MDL (Metro Design Language) v2.
As you might have noticed, lots of mockups introduced in january were showing chromeless windows, and sidebars with the famous “hamburger” menu.
Although the W10 SDK is not available yet (cause it’s simply not ready), you can still use those improvements on your Windows 8.1 apps, using reflection.
/!\ Warning: Those API’s are totally new, and should be used for testing purposes only. I cannot guarantee they will not change in future builds, so it may work now, but fail on new builds.
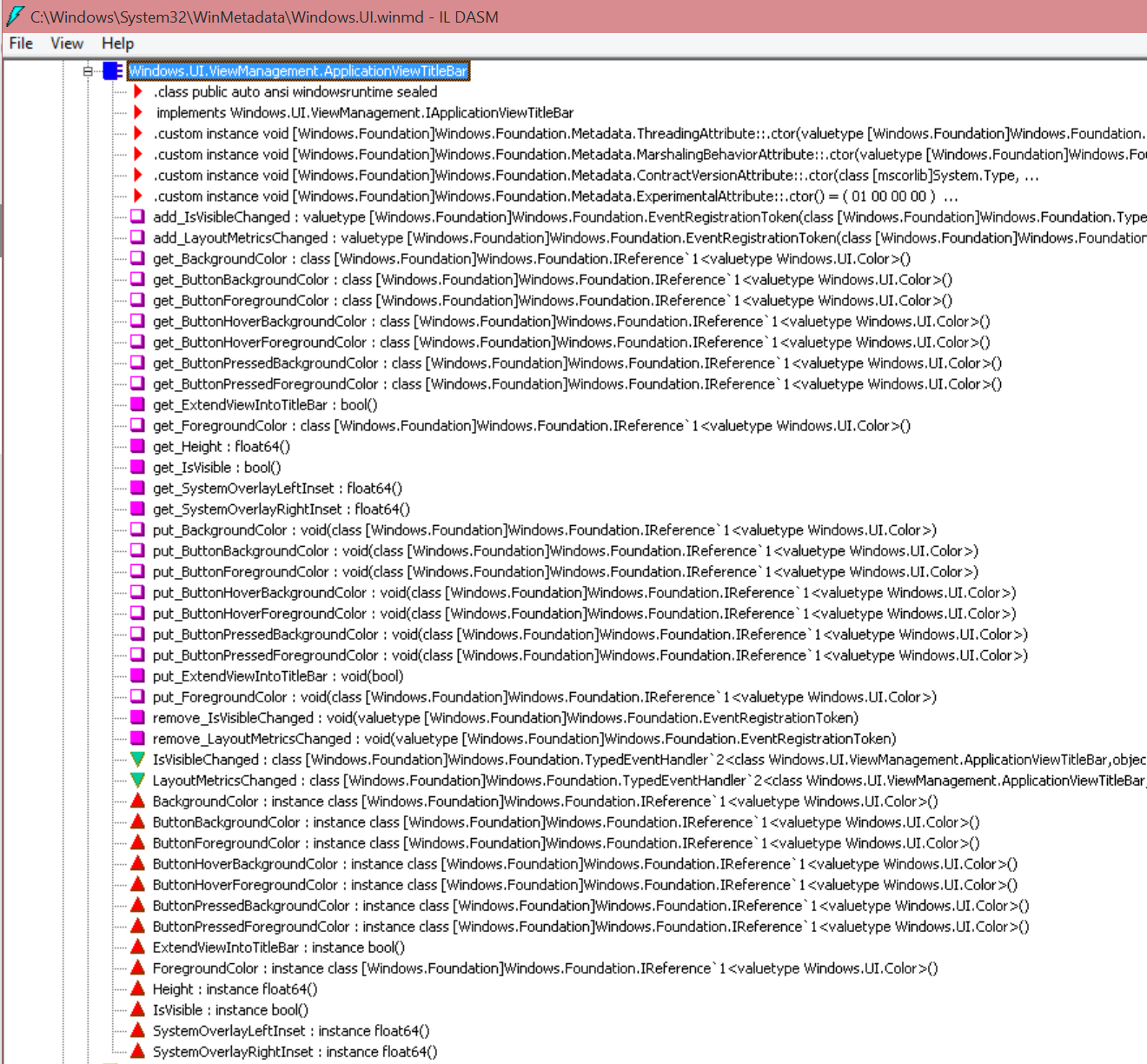
 The AppViewTitleBar in W10 Build 9926
The AppViewTitleBar in W10 Build 9926
On Windows 10, there’s a new object called ApplicationViewTitleBar. This is basically the object that represents the “header” of your WinRT app window.
You can get its instance this way:
var appView = Windows.UI.ViewManagement.ApplicationView.GetForCurrentView();
var titleBar = appView.TitleBar;BackgroundColor: well, the color of the header background, except the area where there are buttons (hamburger, and max/min/close).
ForegroundColor: sets the defined color to the window title.
ButtonForegroundColor: the foreground color of the buttons, when the mouse isn’t hovering or pressing the buttons.
ButtonBackgroundColor: the color of the buttons background. You can set the same color you defined for BackgroundColor.
ButtonHoverBackgroundColor/ButtonHoverForegroundColor : the color when the mouse is hovering those buttons.
PuttonPressedBackgroundColor/ButtonPressedForegroundColor : the color when the mouse (or finger?) presses the buttons.
Javascript developers are lucky, since the language is dynamic, they just have to do something like
var v = Windows.UI.ViewManagement.ApplicationView.getForCurrentView();
v.titleBar.buttonBackgroundColor = Windows.UI.Colors.green;
v.titleBar.buttonForegroundColor = Windows.UI.Colors.yellow;
v.titleBar.backgroundColor = Windows.UI.Colors.indianRed;
v.titleBar.foregroundColor = Windows.UI.Colors.cyan;… and it simply works. You just won’t have Intellisense helping you, since those symbols are resolved during runtime.
For C# developers, we’ll have to use reflection APIs.
var v = Windows.UI.ViewManagement.ApplicationView.GetForCurrentView();
var allProperties = v.GetType().GetRuntimeProperties();
var titleBar = allProperties.FirstOrDefault(x => x.Name == "TitleBar");
if (titleBar == null) return;
dynamic titleBarInst = titleBar.GetMethod.Invoke(v, null);
titleBarInst.BackgroundColor = Colors.CornflowerBlue;
titleBarInst.ForegroundColor = Colors.Red;
titleBarInst.ButtonBackgroundColor = Colors.DimGray;
titleBarInst.ButtonForegroundColor = Colors.Orange;According to early mockups and screenshots, Spartan (the new Microsoft Browser) will feature a “chromeless” window. That means it doesn’t have a full titlebar, allowing content to fill the entire window.
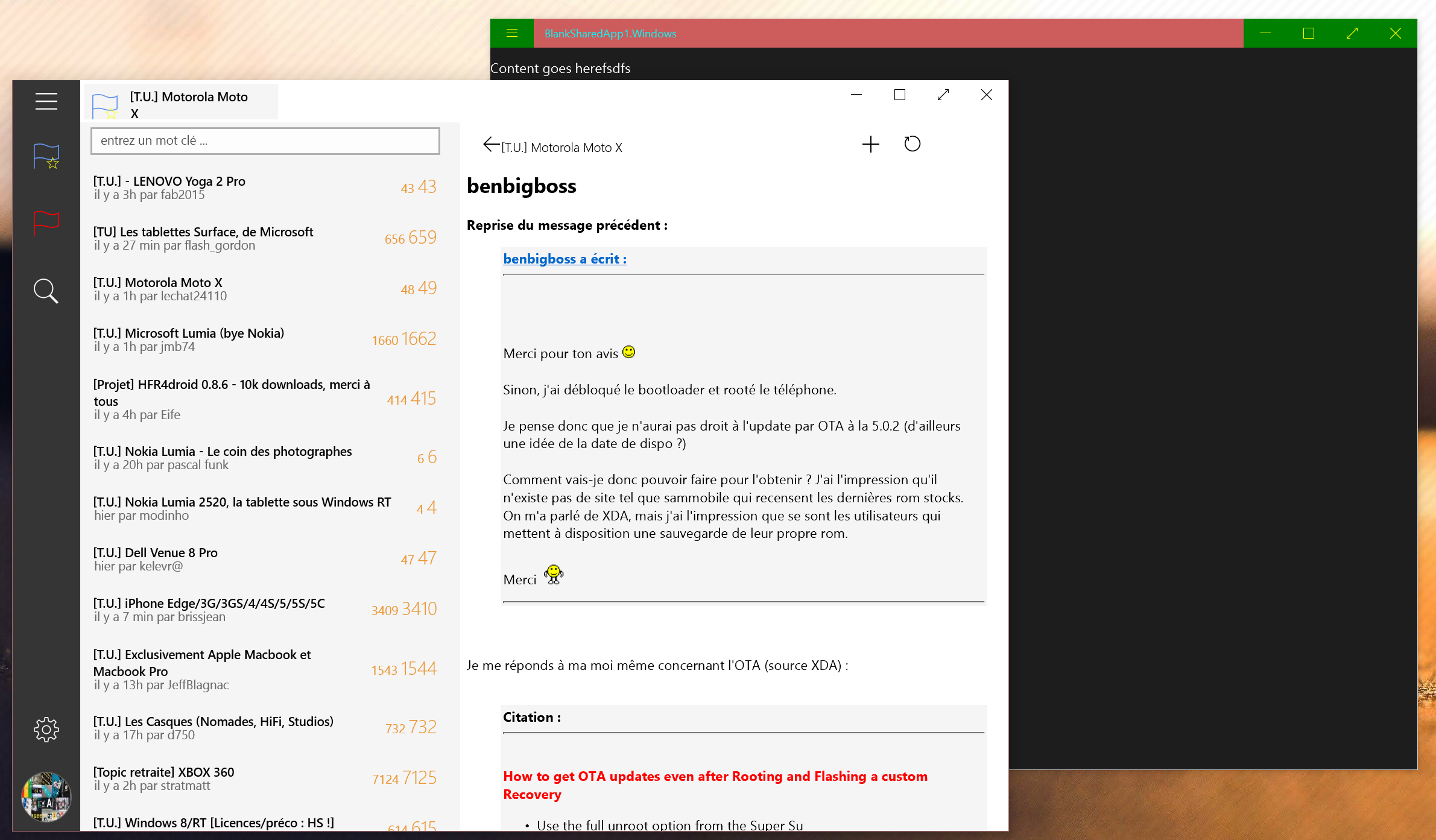
This feature is really exciting and I already found it useful in one of my future apps (HFR RT v2).
 HFR RT v2 prototype, featuring a chromeless window[/caption]
HFR RT v2 prototype, featuring a chromeless window[/caption]
To enable this “chromeless” mode, a single line of code is required:
titleBarInst.ExtendViewIntoTitleBar = true;During my initial testings I noticed some performances problems in this chromeless mode. The resizing of the window seems slower, and it’s understandable as it’s not meant to be used in production code yet.
Next article will feature an analysis of the new controls available on Windows 10.
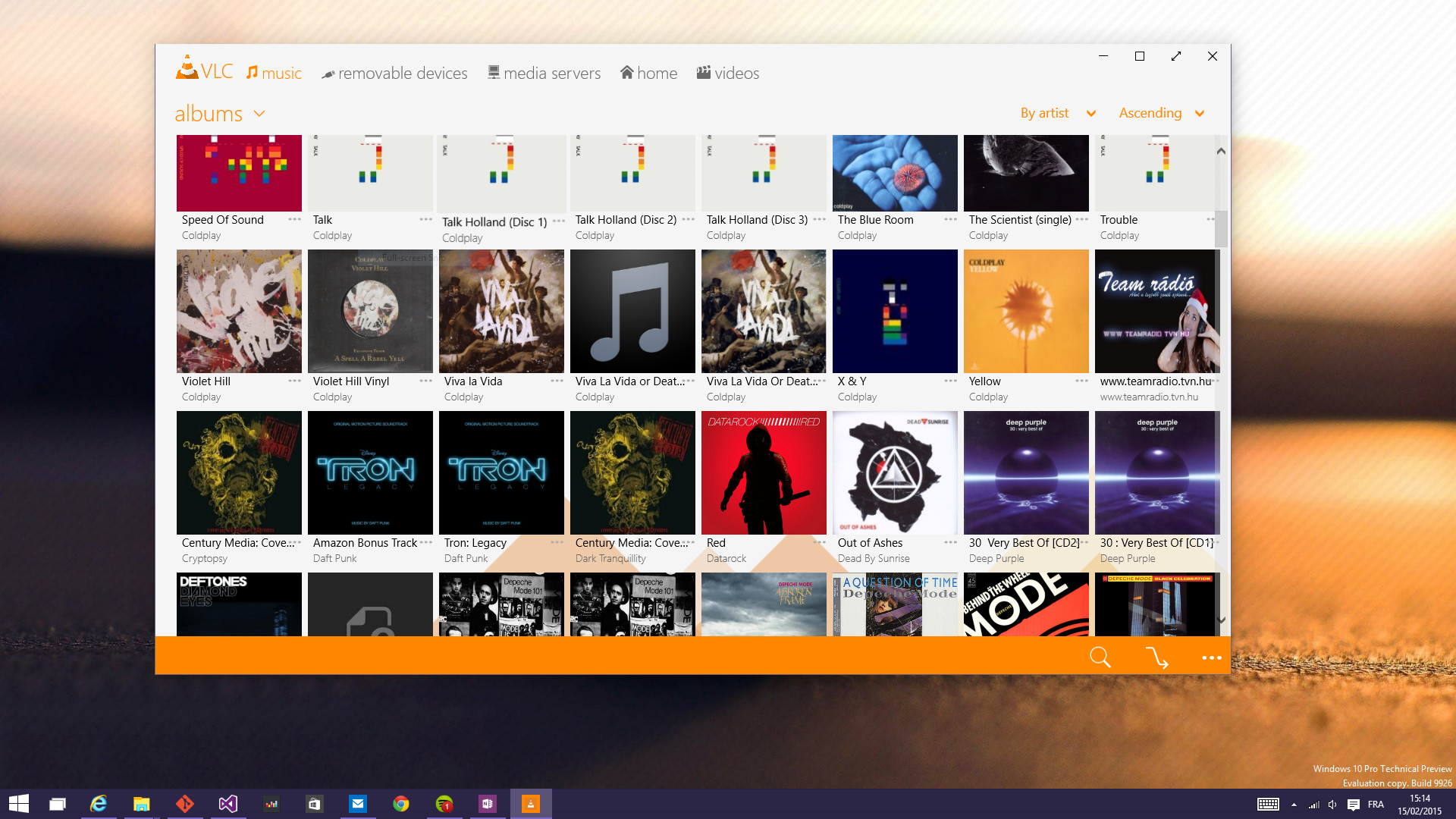
 VLC for Windows 8.1 with some nice W10 improvements[/caption]
VLC for Windows 8.1 with some nice W10 improvements[/caption]
