How to compute the TitleBar height on Windows 10
You may need to customize your ApplicationViewTitleBar in your Universal...
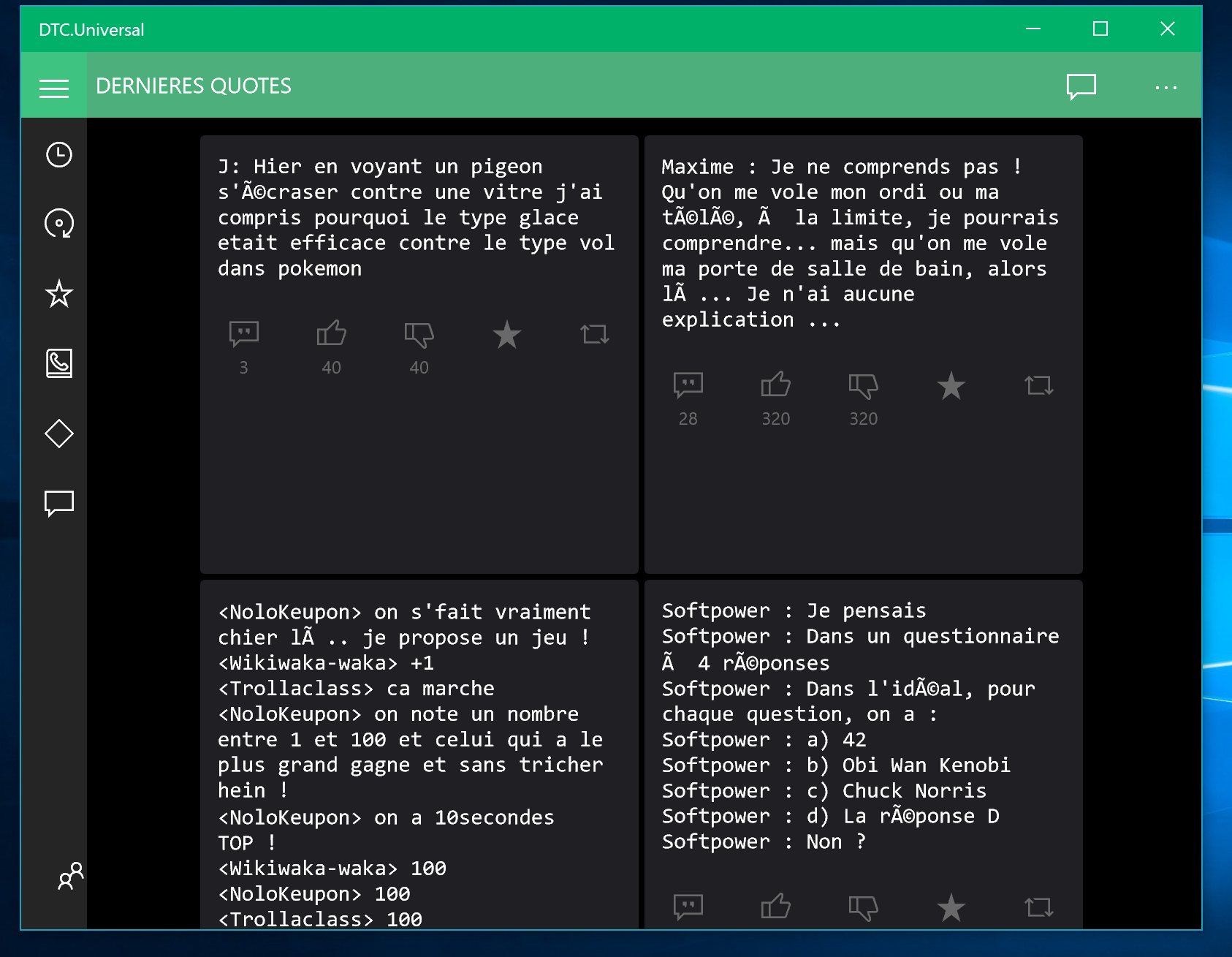
I realized this isn’t the easiest and most intuitive thing to do with XAML and WinRT, so here it is. The goal is to display items in the Center of a GridView. By design, they are aligned to the left, which may cause a blank space to be displayed on the right if the last item of a row is too big to be actually rendered inside that row, thus resulting in an unexpected design.
 This is your concept design, but in reality, if you decrease the width of the window, you’ll just have a big, uncomfortable blank space on the right, as you’ll see in the next screen
This is your concept design, but in reality, if you decrease the width of the window, you’ll just have a big, uncomfortable blank space on the right, as you’ll see in the next screen
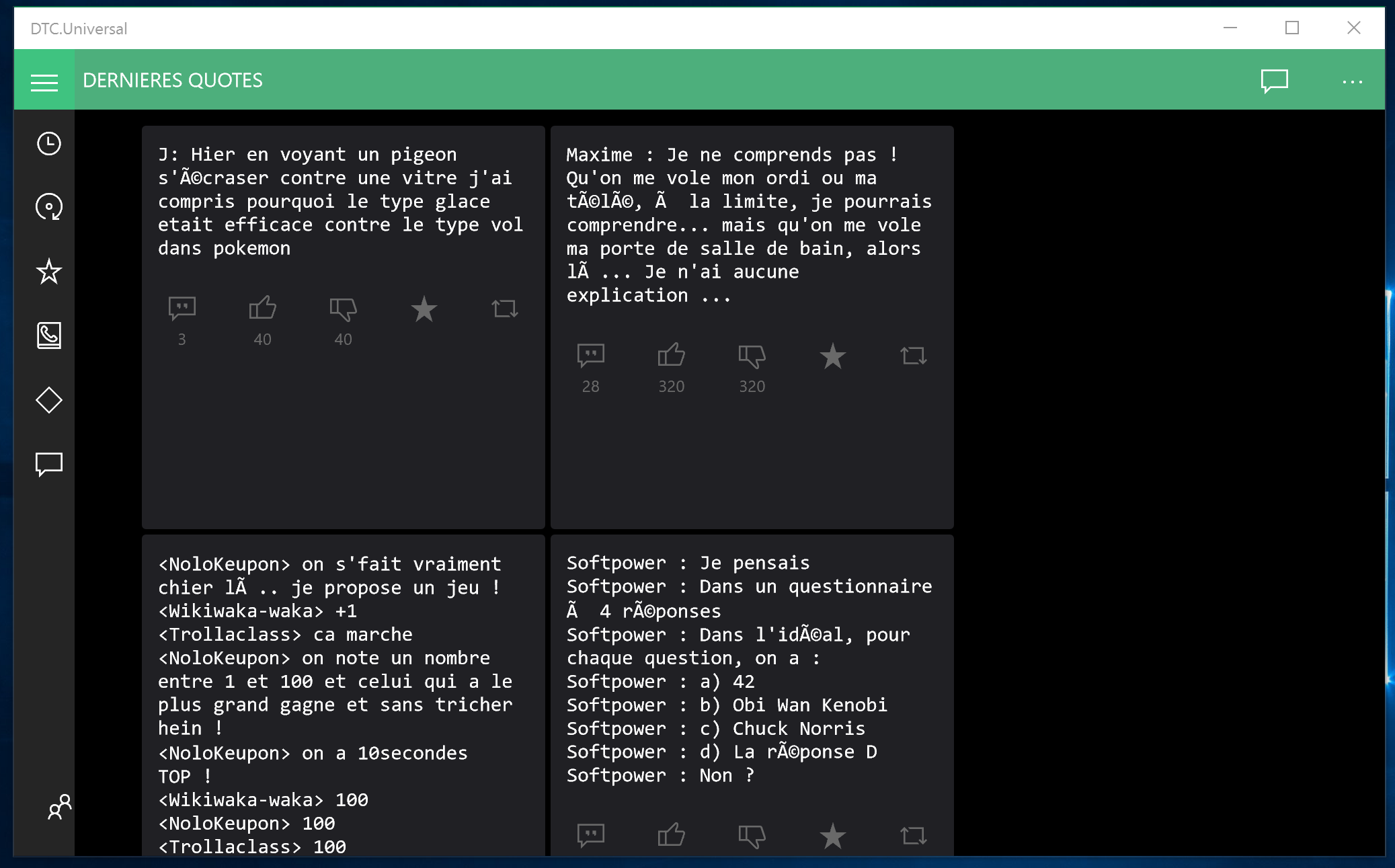
Naively, one would think (and it should work this way) that the GridView’s HorizontalContentAlignment property may solve the issue, by setting it to Center. However, it does not. That’d be too easy. ¯\_(ツ)_/¯
 Using GridView’s HorizontalContentAlignment property doesn’t change anything.
Using GridView’s HorizontalContentAlignment property doesn’t change anything.
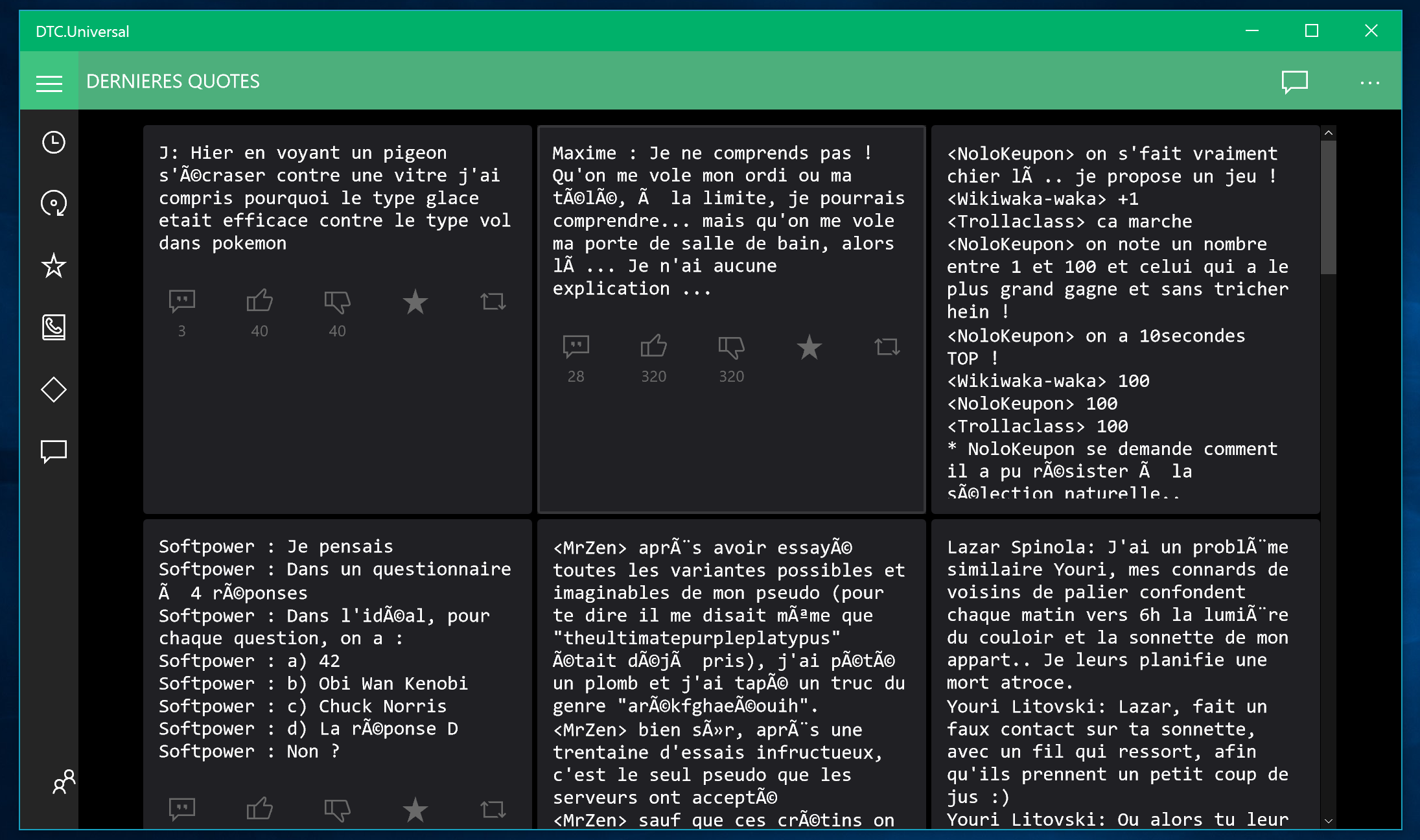
Forget about that property, you’ll need to customize the ItemsPanel of the GridView; use a WrapGrid (or whatever suits your needs), and set HorizontalAlignment to Center. This way, your items will be displayed as desired.