MSP Summit and Imagine Cup 2014
Préambule Je profite de ces 24 heures de transit vers la France pour ré...
Today, the New Microsoft proved again that everything’s possible in this new Cloud first, Mobile first world.
It’s not the usual Visual Studio you used to know. It’s not just a simple text editor. It’s more than Sublime Text, but it does not want to do everything inside a single window like Visual Studio.
It’s the IDE made for those who like to work with externals tools, like a bash, but still want a powerful debugger and awesome Intellisense magic.
On all your laptops, desktops, or even tablets: it runs on Windows, OS X, and available on Linux.
Yes.
Yes. It’s available (still early stuff!) here.
I’ll cover the setup on OS X and maybe explain how it works on Linux (with pretty much the same thing) a bit later.
Visual Studio code works, at the time I’m writing this post, with C# projects, and is made for ASP.NET developers. It’s also working well with Javascript, Typescript projects with node.js, although I did encounter some bugs here and here. It obviously behaves well with HTML, CSS, LESS files.
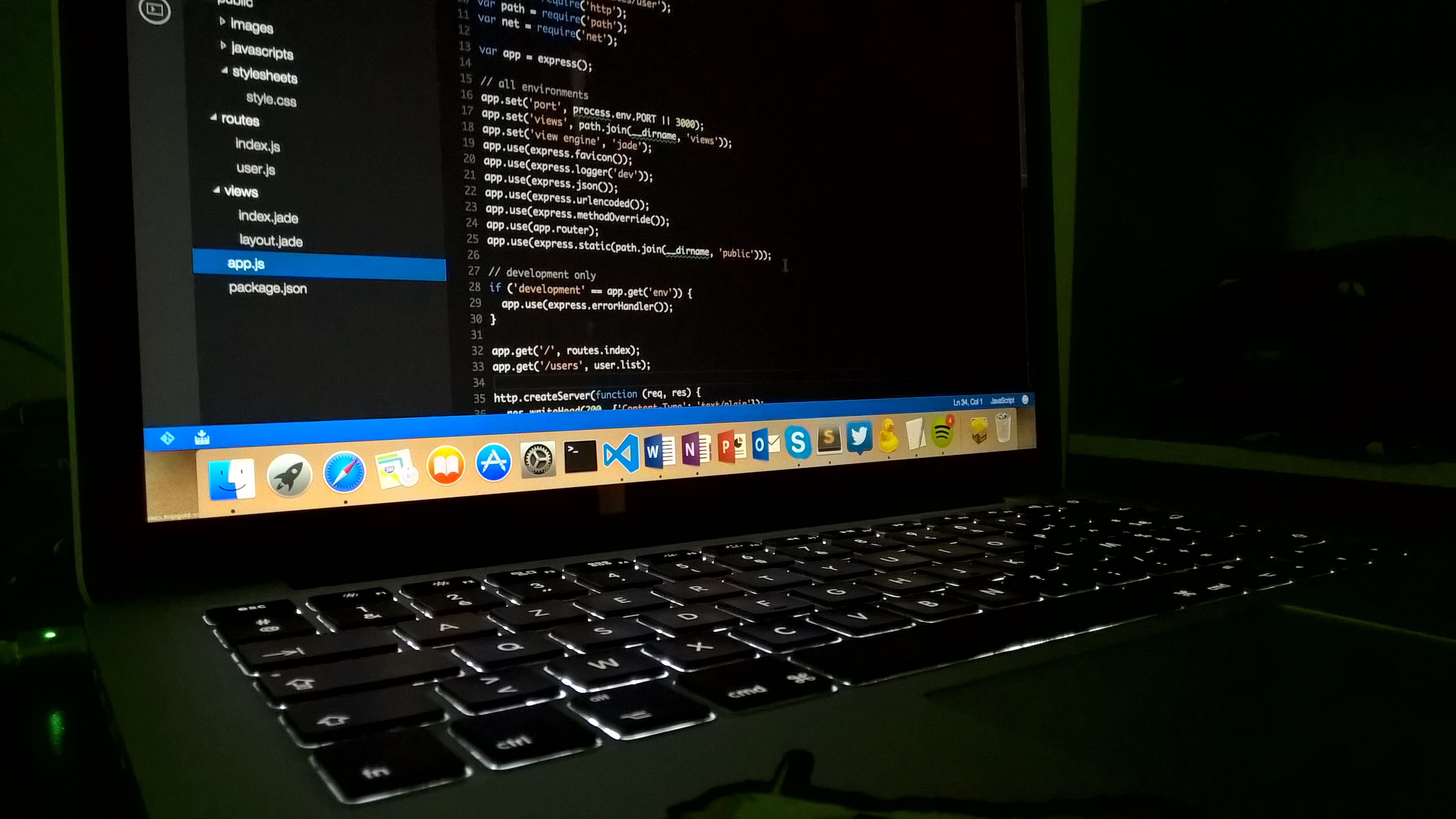
 Visual Studio Code running on my MacBook Pro.
Visual Studio Code running on my MacBook Pro.
The UI is really straightforward. Everything is where you would expect it to be.
npm install -g grunt-cli npm install -g yo npm install -g generator-aspnet
https://github.com/aspnet/home#os-x
Choose Console Application
kpm restore will download the packages listed in project.json
For example, if you want to use HttpClient in your project, modify your json this way:
By running the command kpm restore it will get all the necessary libraries.
Note: you may get some error like “kpm command is not recognized”. Just run source kvm.sh and it will be fixed.
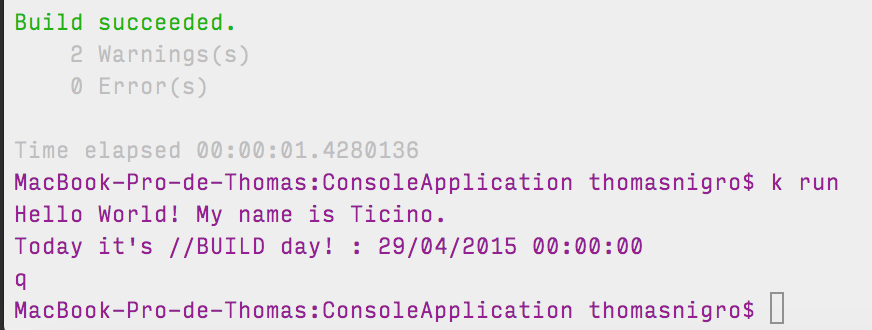
As you can see, my build was really preview stuff and sometimes Intellisense was completely buggy. However this piece of code runs well. Look:
 Building and running C# awesomeness on OS X!!![/caption]
Building and running C# awesomeness on OS X!!![/caption]
